- notionでブログ記事のアイデアを管理をしたい!
- notionでブログ記事の記事構成作成・下書き作成をしたい!
- notionでブログ記事の進捗管理をしたい!
こんにちは、@吉田です。
notion、最近流行っていますよね。
notionはデータベースを作成できるというのが特徴的で、色々な管理を自分流で行いやすいのが良い点です。
僕も忘備録としての自分用wikiや、欲しいものリスト、Wishリストなどを管理するのに活用しています。
そんなnotionで、「データベースを活用してブログ記事の下書きを行ったり、アイデアをまとめたり、進捗を管理する方法」を提案します。
今回は投稿前のブログ記事の管理としてnotionの使い方を提案しますが、Youtubeの動画制作管理や、普段の仕事のタスク・進捗管理、Todo管理などにも活用できるかと思います。
かなり自己流なので、皆さんなりのカスタマイズをしてみてください。
こうした方が良いよ!とかあればコメントで共有してもらえると嬉しいです。
notionによるブログ記事管理用データベースの設計理念
まずは、今回紹介するブログ記事管理用データベースの設計理念から説明します。
そんな説明はいいからさっさと作り方を紹介しろ!って方は読み飛ばしてOKです。
アイデア管理、下書き、進捗管理の全ての作業を1つのデータベースで行う
表題、アイキャッチ画像の通りですが、ブログ記事における「アイデア管理、下書きの作成、進捗の管理」をすべてnotionのデータベース1つで管理するのが目標です。
まずアイデア管理です。
アイデア管理では、思いついたことをぱっと記入できることが条件です。
そのアイデアの簡単な説明やカテゴリ、またアイデアを思いついた日付を管理できるようにします。
次に下書きの作成です。
notionではデータベースに追加した1つ1つのデータが「ページ」として機能します。
この仕様を活用し、追加したアイデアに対して下書きなどの肉付けをしていきます。
最後に進捗管理です。
アイデアのステータスをざっくりと、「未着手」なのか「下書き途中」なのか「投稿済み」なのかで管理する必要があります。
また、ドラッグ&ドロップで進捗状況を変更できると尚よしです。
notionではボードビュー(看板ビュー)を使うことによって上記を実現することができます。
次のセクションでは、上記の内容をどのように実現したかを図付きで簡単に説明します。
この記事を読むとこういう風にnotionでブログ記事を管理できるよ!
まずは、この記事で説明する内容のゴールを先にお見せします。
作り方などは別のセクションで後述します。
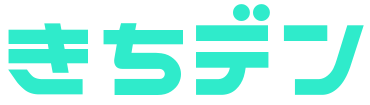
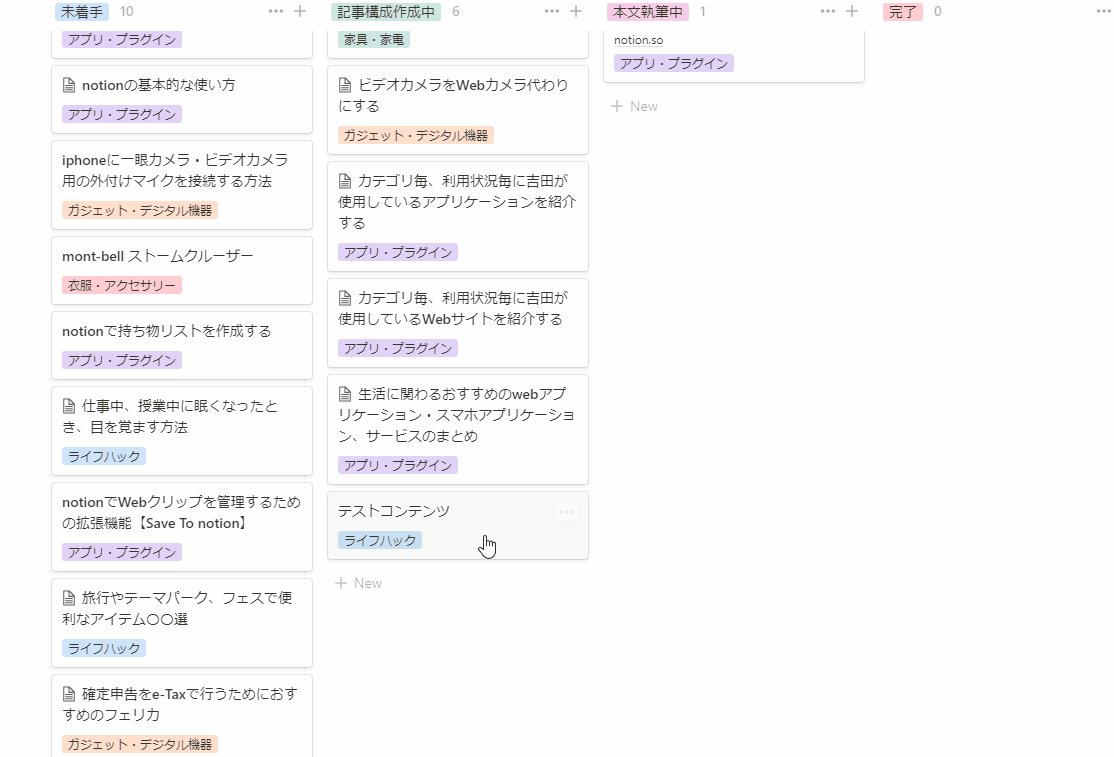
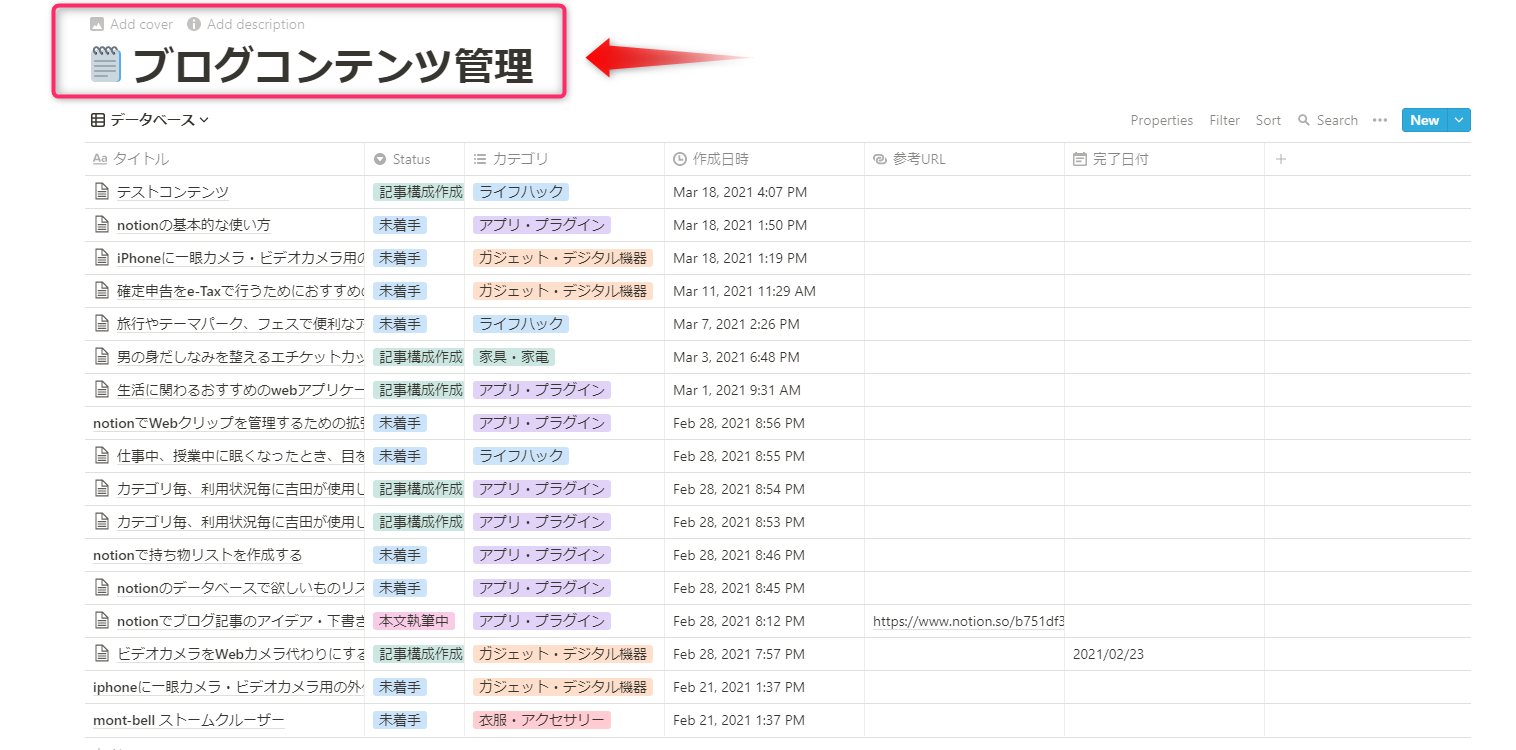
テーブルビューでブログ記事・アイデアを管理する
テーブルビューでブログ記事・アイデアを一覧で管理します。
アイデア管理、下書きの作成、進捗管理など、全ての元となるデータベースとしてテーブルビューを使用します。
作成日時やカテゴリ、進捗状況でアイデアや作成途中の記事をソートしたい時にもテーブルビューを使用します。
使用頻度はあまり高くありません。
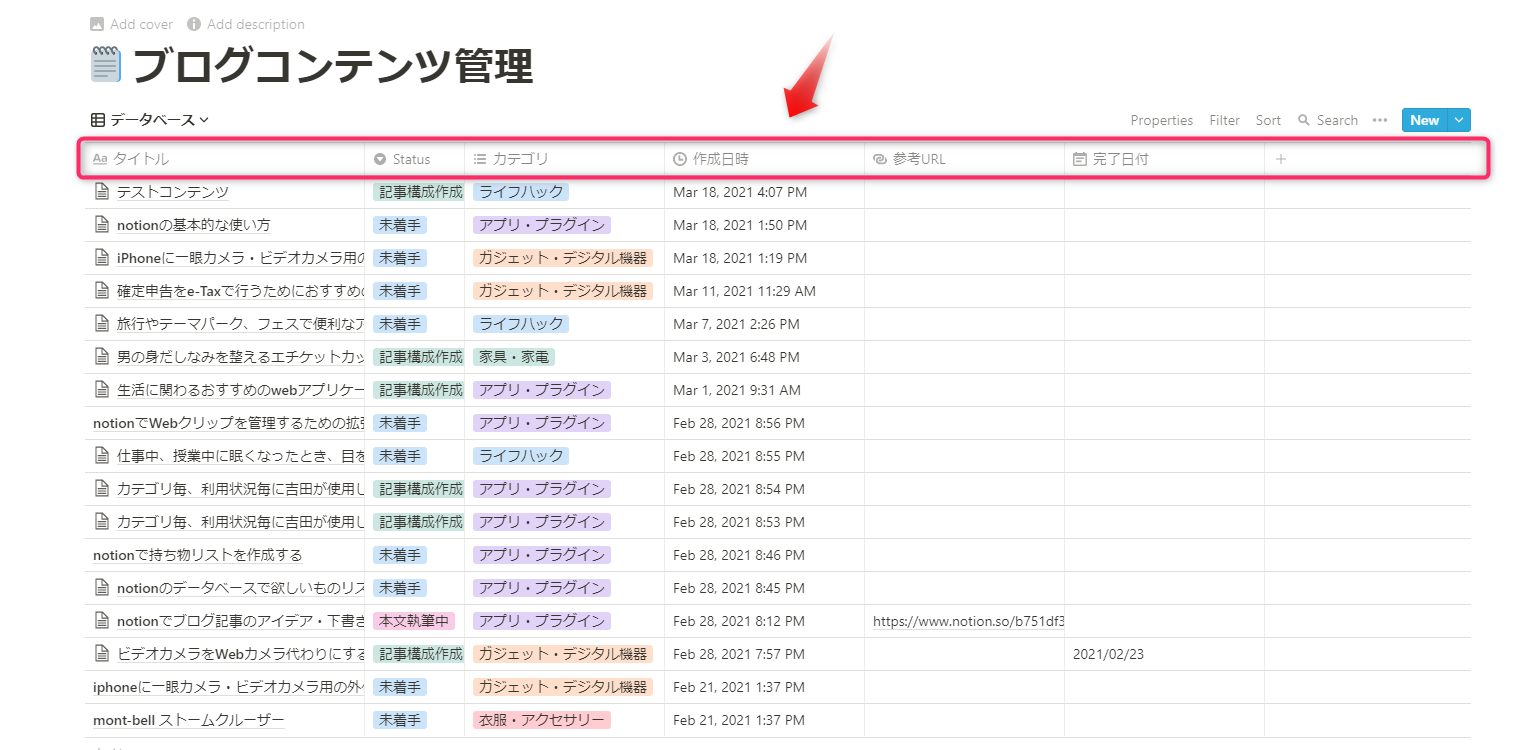
プロパティ(カラム)を左から説明すると以下の通りです。
- Name:記事アイデアや作成途中の記事の仮タイトルを記入します。ぱっと見でどんな記事なのかわかるようにしています。
- Status:進捗状況をタグで管理しています。後述する看板ビューでの進捗管理表に使用します。
- カテゴリ:記事のカテゴリを指定します。ソートする際に使用します。
- 作成日時:データを追加した日付が自動で入力されます。現状、日時の表記は図のスタイル以外に変更できません。日本語版に期待です。
- 参考URL:アイデアの元になったURLなどを記載します。あまり使ってない。
- 完了日付:記事が完成した(投稿した)日付けを記載します。カレンダービューにすることで、どれくらいの頻度で記事を作成したかを分かりやすく表示するために使用します。
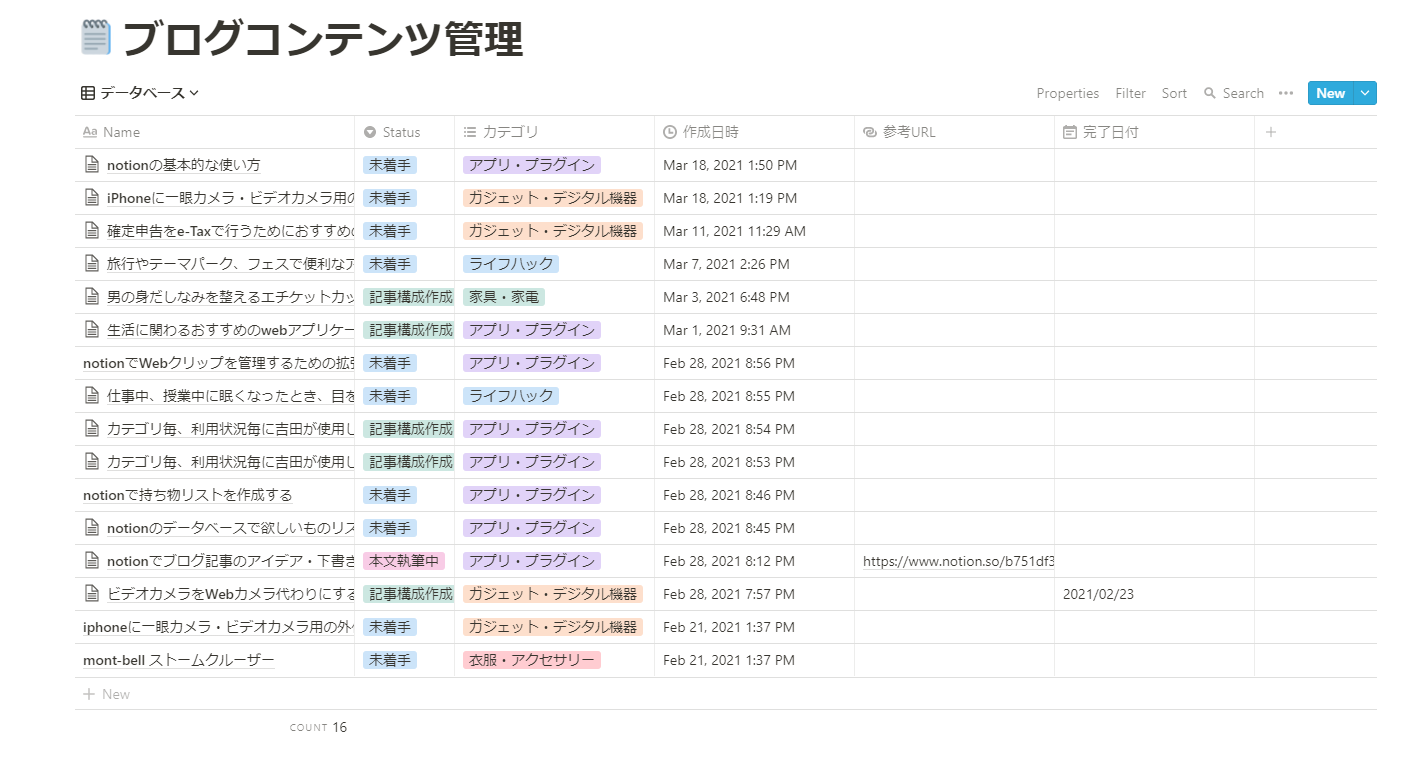
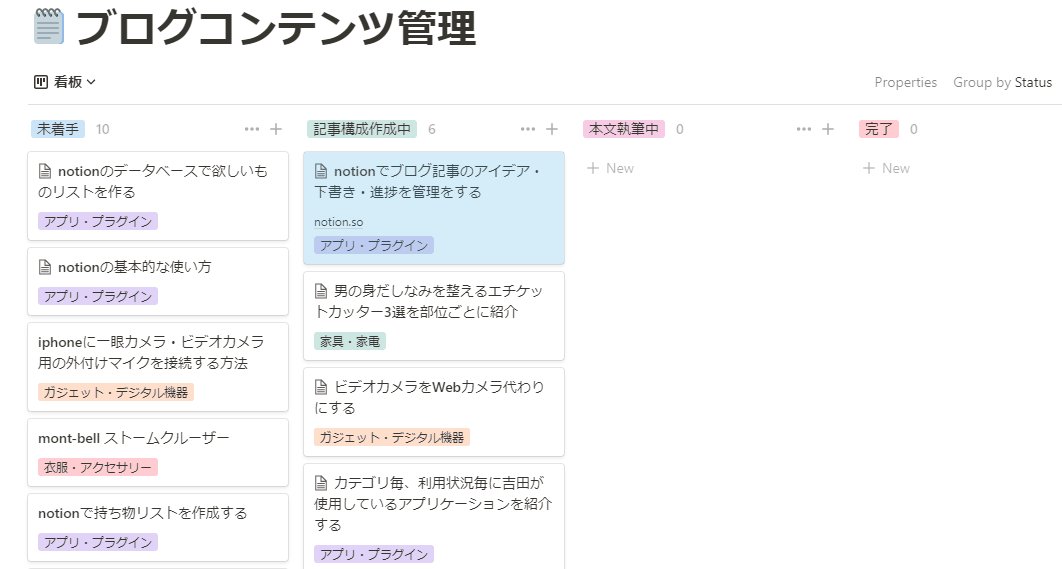
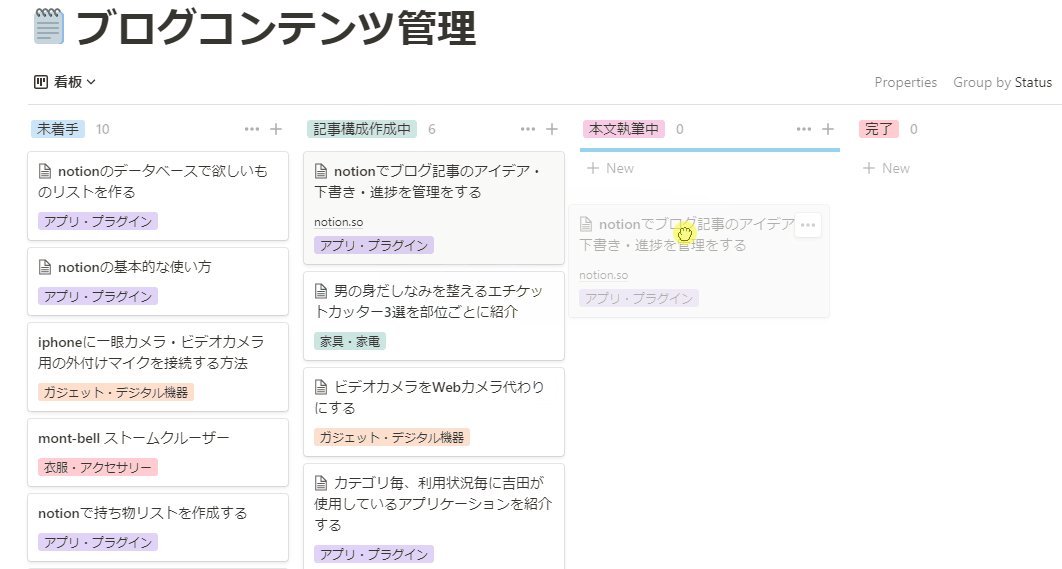
ボードビュー(看板ビュー)でブログ記事の進捗を管理する
上記で説明したテーブルをボードビュー(看板ビュー)表示にしたものが上の図です。
ボードビュー(看板ビュー)で表示すると、データをカードの形で見ることができます。
※表示方法をテーブルビューにするかボードビューにするかという違いで、中身のデータは同じものが使用されます。
ぱっと見で分かりやすくすることを優先したため、カードに表示するプロパティは絞ってあります。
上図では、ブログ記事・アイデアの「タイトル」、及びその「カテゴリ」のみを表示しています。
ボードビュー(看板ビュー)では指定したプロパティでカードを列にグルーピングする必要があります。
進捗状況でカードをグルーピングしたかったため、進捗状況を管理するプロパティ(タグ)を用意してあります。
それぞれ「未着手」、「記事構成作成中」、「本文執筆中」、「完了」というステータスがあります。
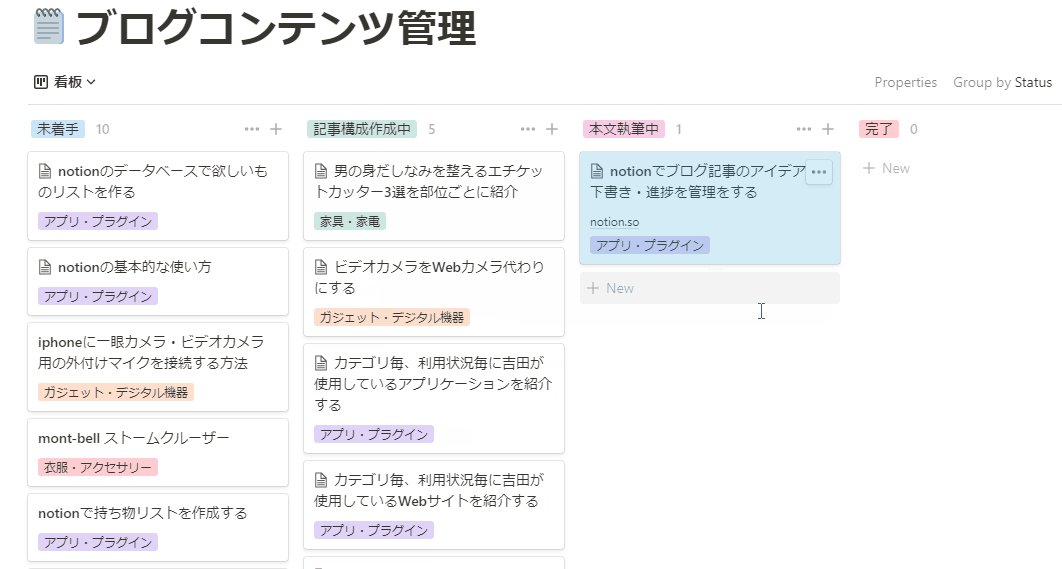
また、ボードビュー(看板ビュー)はドラッグ&ドロップでカードの並べ替えを簡単に行うことができます。
まさにタスク管理、進捗管理をするための機能ですね。
とはいえ、新規にデータを追加する場合も、最近はこのボードビューから行うことが多いです。
 吉田
吉田
下書き・記事構成を管理する
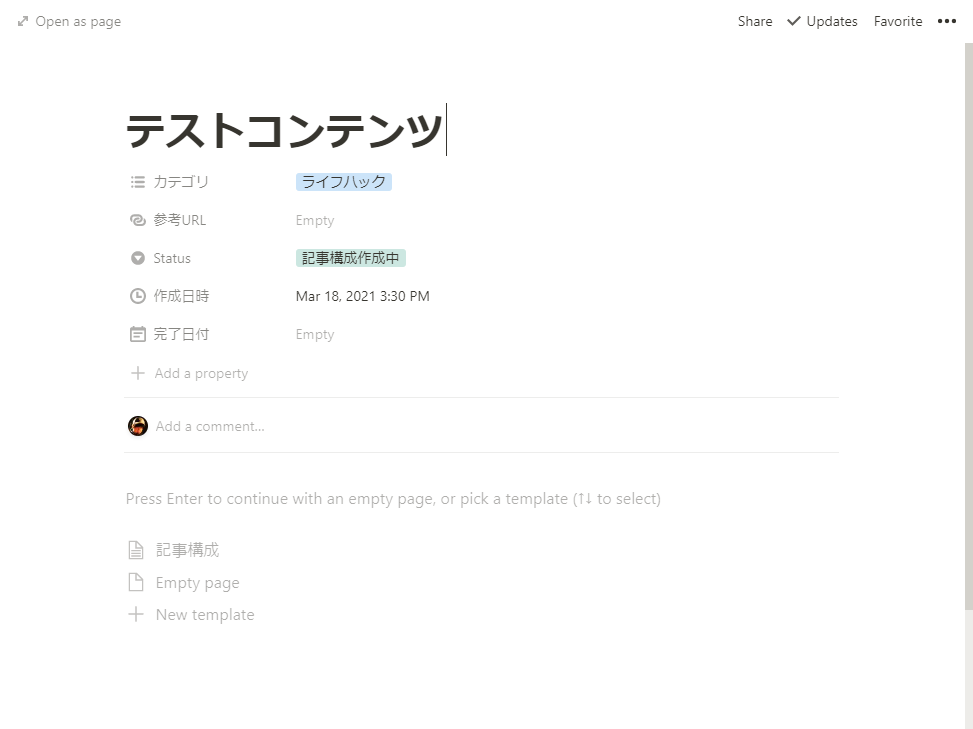
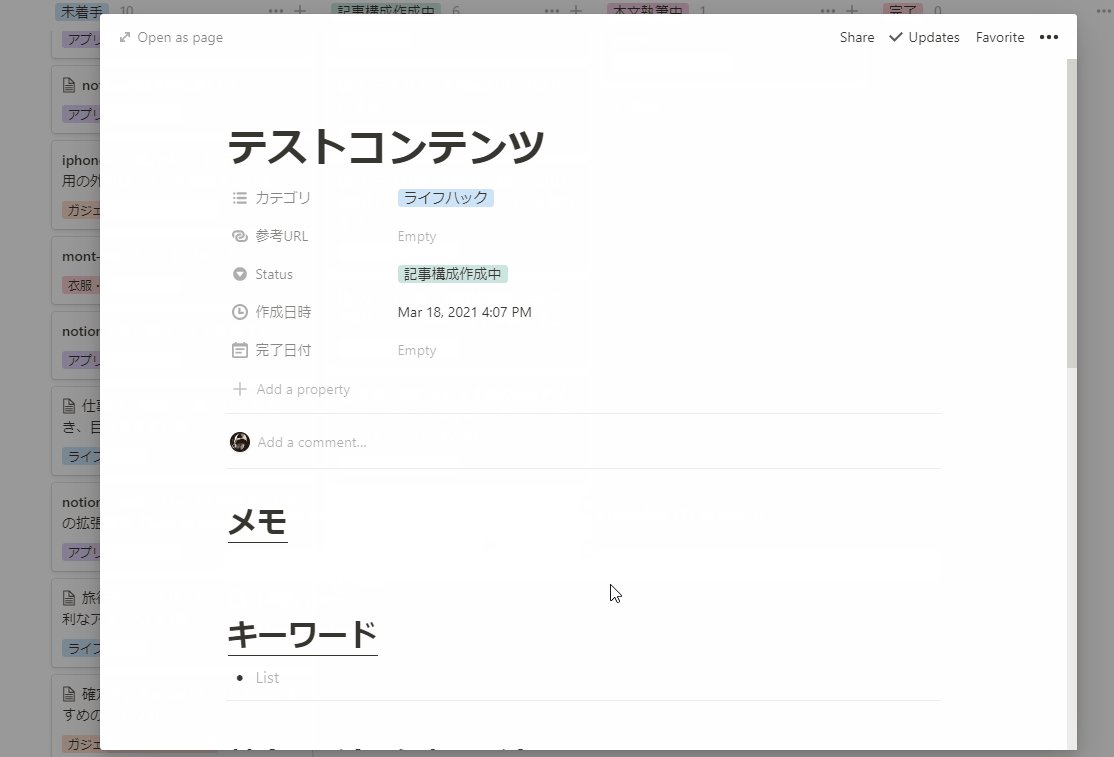
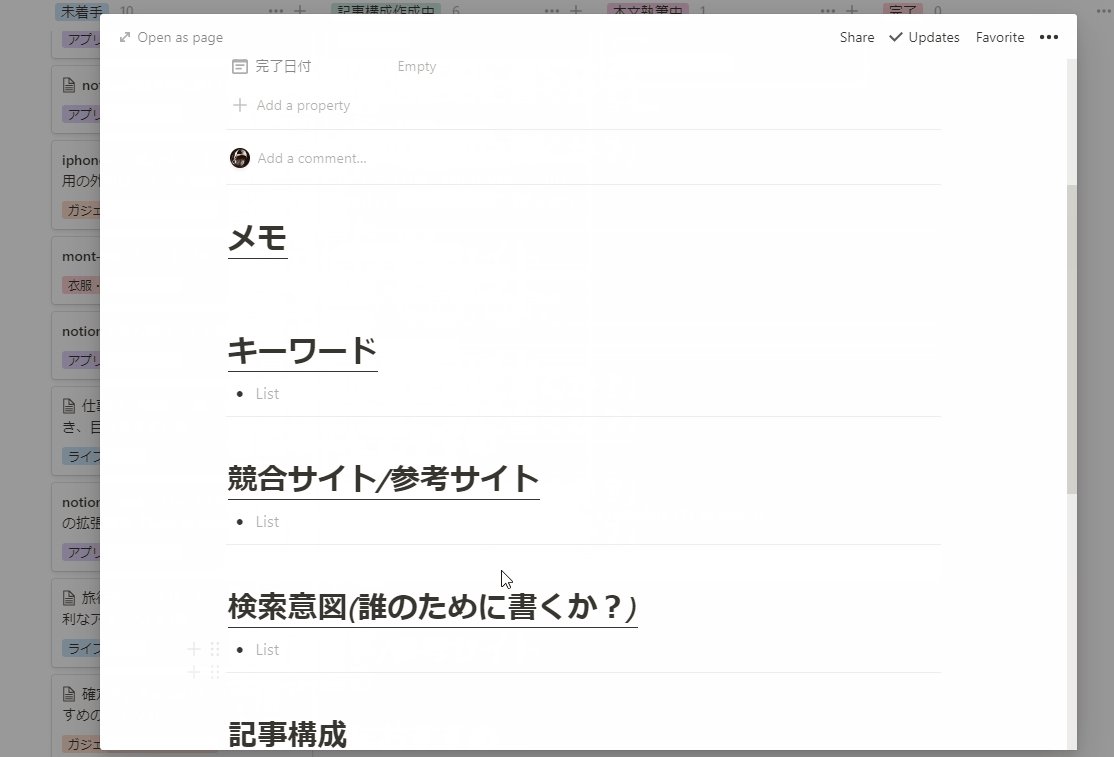
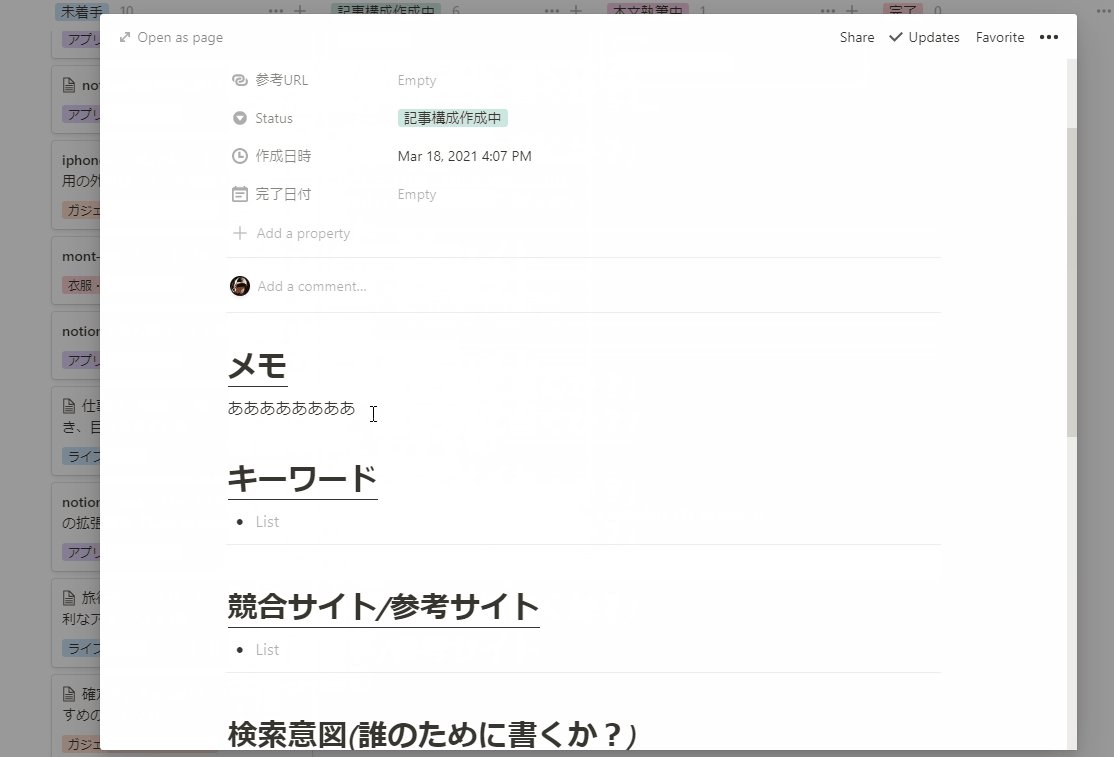
notionのデータベースでは、それぞれのデータをページとして開くことができ、その中で更にコンテンツを追加することが出来ます。
 吉田
吉田
この仕様を活用することで、「アイデア」の段階から「記事構成作成」、「下書き作成」とブログ記事の内容を肉付けしていくことが可能です。
またnotionはよく使うページの構成内容をテンプレートとして保存することが出来ます。
例えば僕がブログ記事を書く時、毎回「キーワード選定」や「どんな検索意図を意識するか」などをまとめて書き出しますが、その構成を毎回一から作成するのは面倒です。
そこでテンプレートを予め作成・保存しておき、それぞれのページでテンプレートを呼び出せば面倒な作業を短縮することができます。
実際にブログコンテンツを管理するデータベースをnotionで作成してみよう
では実際にnotion上でブログコンテンツを管理するためのデータベースを作成してみましょう。
Youtubeの動画制作や仕事のタスク管理で使用する人はそれぞれ読み替えてください。
まずはテーブル表示ですべての元になるデータベースを作成する
まずはテーブル表示でデータベースを作成します。
テーブル表示は、すべてのプロパティの設定などを行うマスターデータベースとして使用します。
基本的なテーブルの作成方法はnotion公式が詳しく解説しているので参照してみてください。
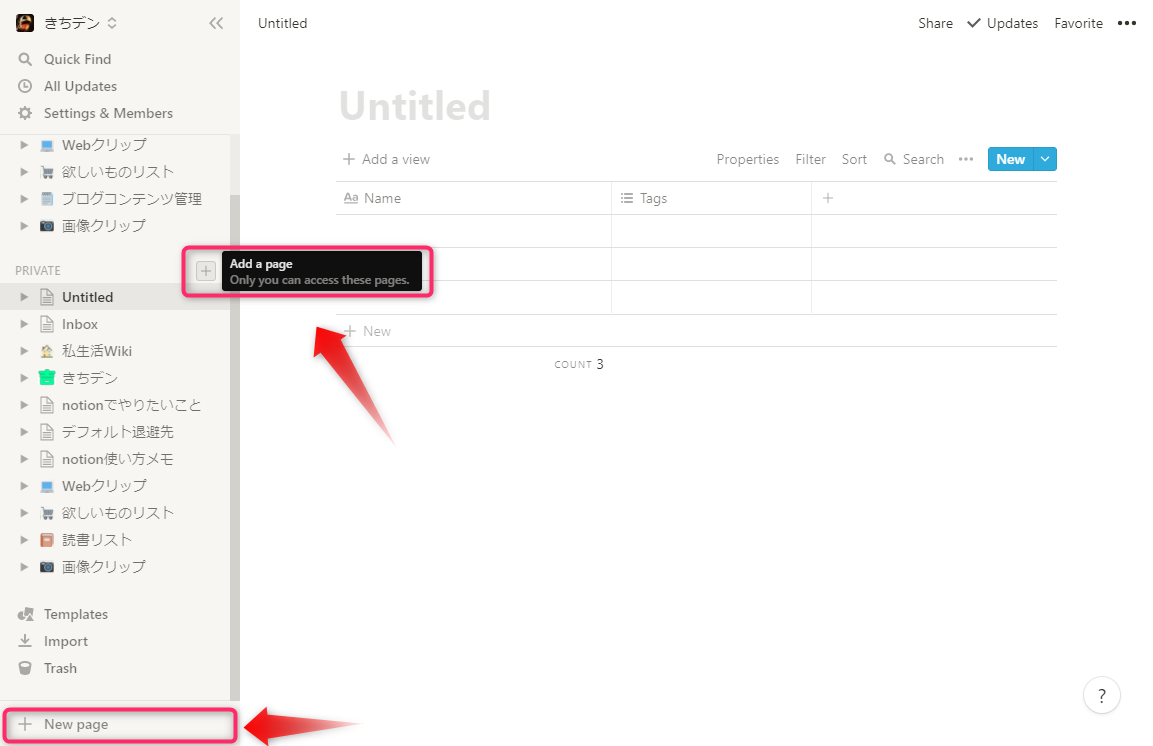
1.新規にデータベースを作成する
まず、「+」ボタンか「New Page」をクリックし、新規にデータベースを作成します。
2.データベースのタイトル、アイコンを設定する
データベースのタイトル、アイコン等をお好みで設定します。
3.データベースのプロパティを設定する
データベースを管理するためのプロパティを設定します。
表の右上にある「Properties」か「+」ボタンでプロパティを追加することができます。
今回使用しているプロパティは以下の通りです。必要に応じてお好みのプロパティを設定してください。
- タイトル:初期から表示されており削除することができません。このデータベースでは、ブログコンテンツのタイトルとして使用しています。
- Status:「Select」プロパティを使用しています。ブログコンテンツの進捗状況を管理する為に使用します。ステータスとして「未着手」、「記事構成作成中」、「本文執筆中」、「完了」の4つを用意しています。ボードビュー(看板ビュー)で活躍します。
- カテゴリ:「Multi-select」プロパティを使用しています。ブログコンテンツをカテゴリで管理する為に使用します。アイデア段階では複数のカテゴリにまたがる可能性があるため、「Select」プロパティではなく「Multi-select」プロパティを使用しています。
- 作成日時:「Created time」プロパティを使用しています。データを追加した日時が自動で追加されます。
- 参考URL:「URL」プロパティを使用しています。ブログコンテンツのアイデアの元になった参考URLなどを記載します。使用頻度が低いので削除予定。
- 完了日付:「Date」プロパティを使用しています。ブログコンテンツのステータスが「完了」になった日付を記入します。データベースをカレンダー表示にして、どれくらいの頻度で記事を投稿できているかを確認する為に使用します。全然ブログを更新できておらず、現実逃避したいためカレンダーはほぼ確認していません。
ブログ記事の進捗管理用にボードビュー(看板ビュー)を追加する
さて、大元となるテーブルビューでのデータベースが作成できたところでボードビュー(看板ビュー)を追加していきます。
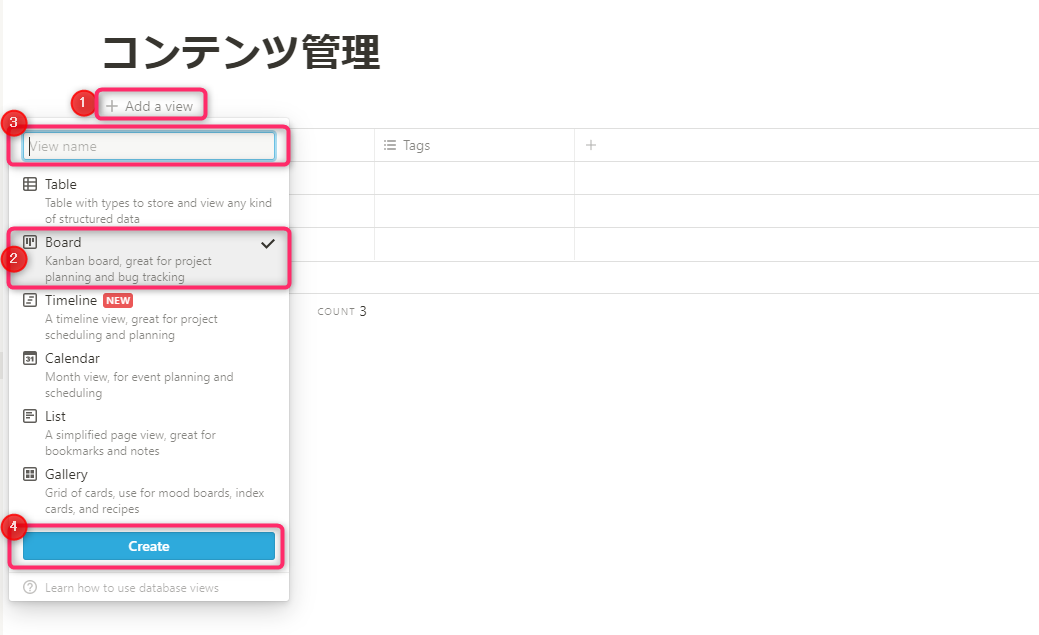
1.ボードビュー(看板ビュー)を追加する
- データベース画面左上の「Add a view」をクリックします。
- 「Board」を選択します。
- ビューの名前を入力します(任意)。
- 「Creat」ボタンをクリックします。
2.ボードビュー(看板ビュー)のグループを設定する
- 画面右上の「Group by Status」をクリックする。
- グループに使用するプロパティを選択する。
(このデータベースでは進捗を管理する為に「Status」プロパティを用意しているので、「Status」を選択しています) - グループの順序を変更する。
(グループの順序は初期状態だとバラバラなので、手動で変更する必要があります。順番はドラッグ&ドロップで変更することができます)
毎回同じ下書きの構成を使うために、テンプレートを設定する
ブログ記事の下書きや構成を作成するためのテンプレートを作成します。
参考までに、僕が使用しているテンプレートは以下のような形です。
1.新規にテンプレートを作成する
- データベースの画面右上にある「New」の「下矢印」ボタンをクリックする。
- 「New template」をクリックする。
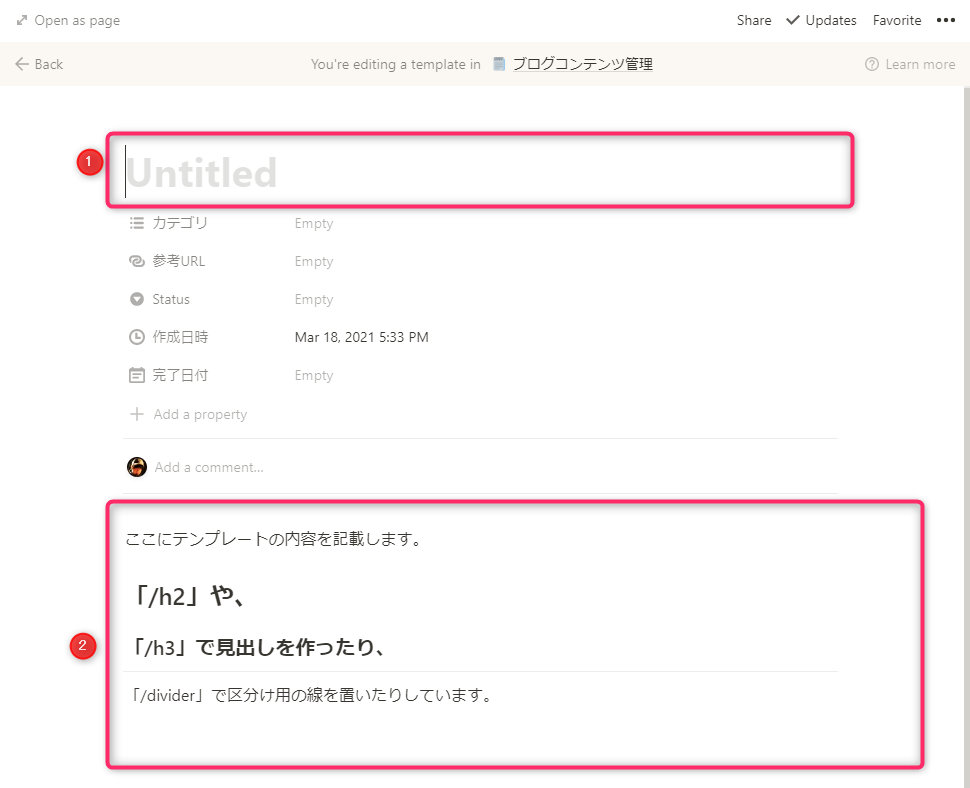
2.テンプレートの内容を作成する
- テンプレートの名前を記入する。
(複数のテンプレートを使い分ける場合、ここで設定した名前でテンプレートを判別します) - テンプレートの中身を作成する。
まとめ
実はこの記事もnotionで「アイデアを追加する→下書きや構成を追加する→進捗を管理する→本文を執筆する」という流れで作成しています。
なんならほとんどnotionで肉付けしました。
外出先でも思いついたことや気付いたことを加えていけるのがとてもいい点です。
この記事ではブログの記事をnotionで管理する方法として紹介をしましたが、Youtubeの動画制作や普段の仕事のタスク管理などでも活用できるかと思います。
是非自分流にカスタマイズして使ってみてください。